photoshop 文字の縁取り おさらい
MacBook Air 2021でphotoshop 文字の縁取りのおさらいをしました。
しばらくphotoshopをあまり触っていなくて、縁取りの方法を忘れていました。
今回はおさらいで縁取りをしましたが、少し迷いました。
参考のサイトがあったのですが、古い記事でやり方がWindowsだったので
私のMacと少し違っていました。
サムネイルを作るため文字の縁取りのおさらいをしました

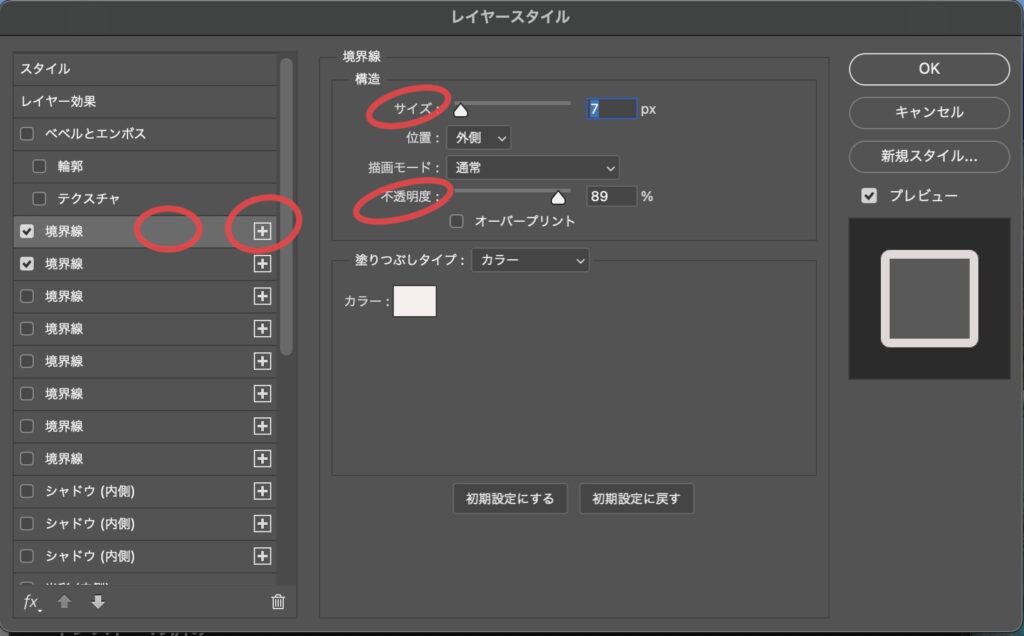
右の「テキストのレイヤー」を右クリック→「レイヤー効果」をクリック(この画面には出ていませんが)
すると下の画像が出てくるのではなく、いったん別の画面が出ますが、境界線の右の+マークかバーの真ん中をクリックするとこの画面が出ます。
あとはサイズや不透明度のレバーを動かせば調整できます。